今回の記事は、他の塾と一歩差をつけられるポイントと、便利なツールをご紹介します。
ホームページの文言やデザインも勿論大事ですが、それ以外のところで改良できる点をいくつか挙げてみました。
参考リンクを貼っておりますので、必要な方をご参考ください。
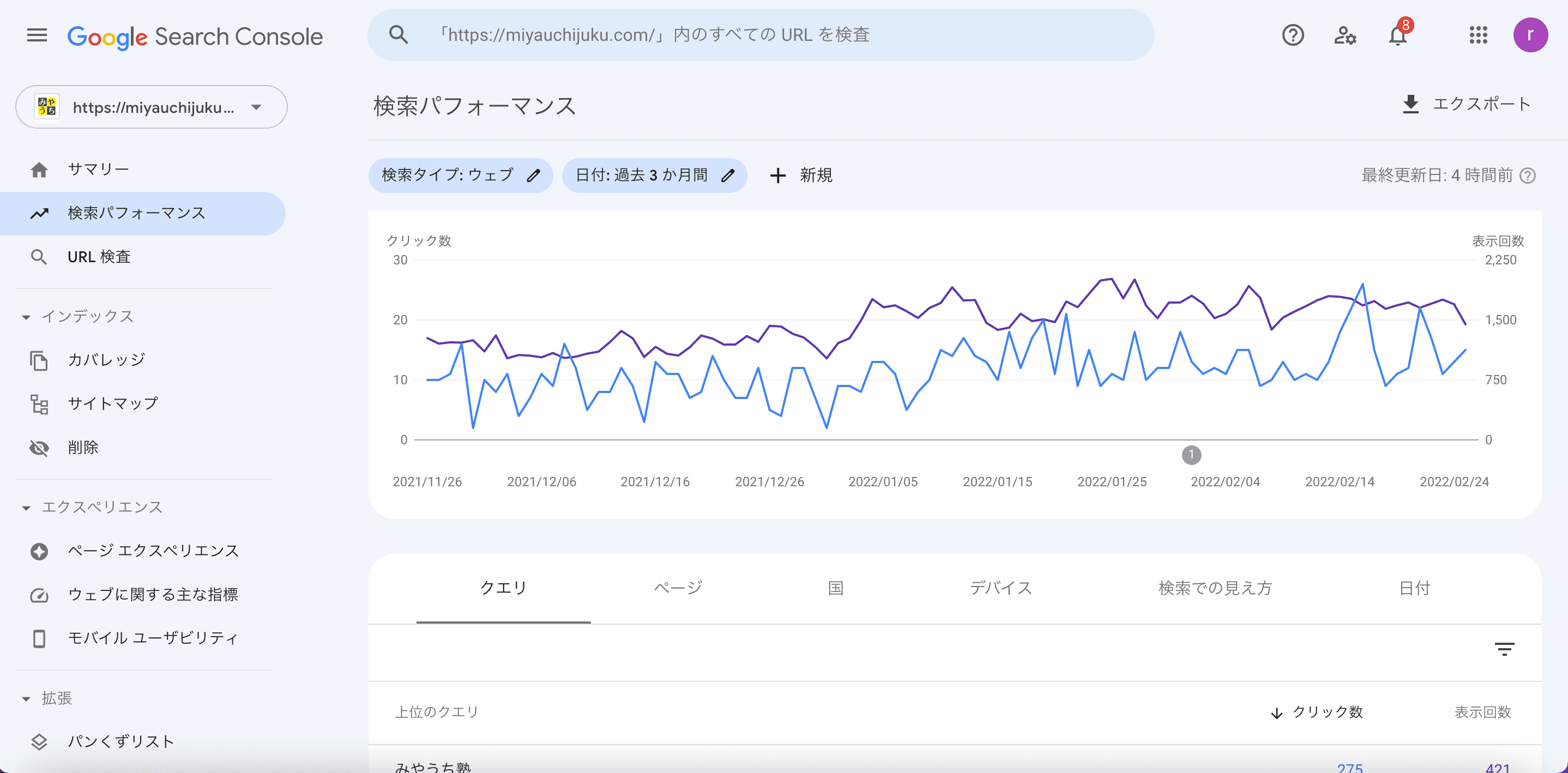
・Google サーチコンソール

サーチコンソールではキーワードごとに
検索表示回数 / クリック数 / クリック率 / 掲載順位
を確認することができます。
HPの分析ツールといえば「Google アナリティクス」がよく挙げられます。
サーチコンソールとアナリティクスの違いは、主に以下の通りです。
サーチコンソール:HPを訪れるまで流れ
・どのようなワードで検索されているか
・各検索ワードごとの検索順位やクリック数の確認
・エラー(表示されないなど)が起きてるページの通知
アナリティクス:HPをアクセスした後の流れ
・アクセス元(検索して来たのか、TwitterなどのSNSからアクセスして来たか)
・サイト訪問者の属性(年齢や性別など)
・導線(お問合せするまでにどのページを閲覧したか、またどのページでHPを離れたか)の確認
アナリティクスで分析することも勿論大事ですが、一つの塾のサイトだけでは分析、検証できる程に十分なアクセスが集まらないので使いこなすのは難しいです。
例えば、料金ページを変更して問い合わせの数が前月比2件増えたからといって、比較数が少ないため、それがページ変更によるものか、時期によるものか判断するのが難しいからです。
一方、サーチコンソールは検索表示数や検索順位を対象に分析するため、ボリュームが多く、また検索順位は数日で反映されるので、変更結果を比較的すぐに確認することができます。
例えば、「地域名 学習塾」の検索ワードは月に数百件ほど(地域にもよりますが)検索されているため、クリック率の変動も確認しやすいです。
弊社のみやうち塾では、「川崎市 学習塾」のキーワードを元にSEOを行っておりました。
掲載順位は上位でしたが、クリック率がとても低く効果がないことに気づきました。
一方で、「武蔵中原 学習塾」は表示回数は多いものの、掲載順位が60位と低かったため、こちらのワード検索で表示されるように対策を改めるきっかけとなりました。
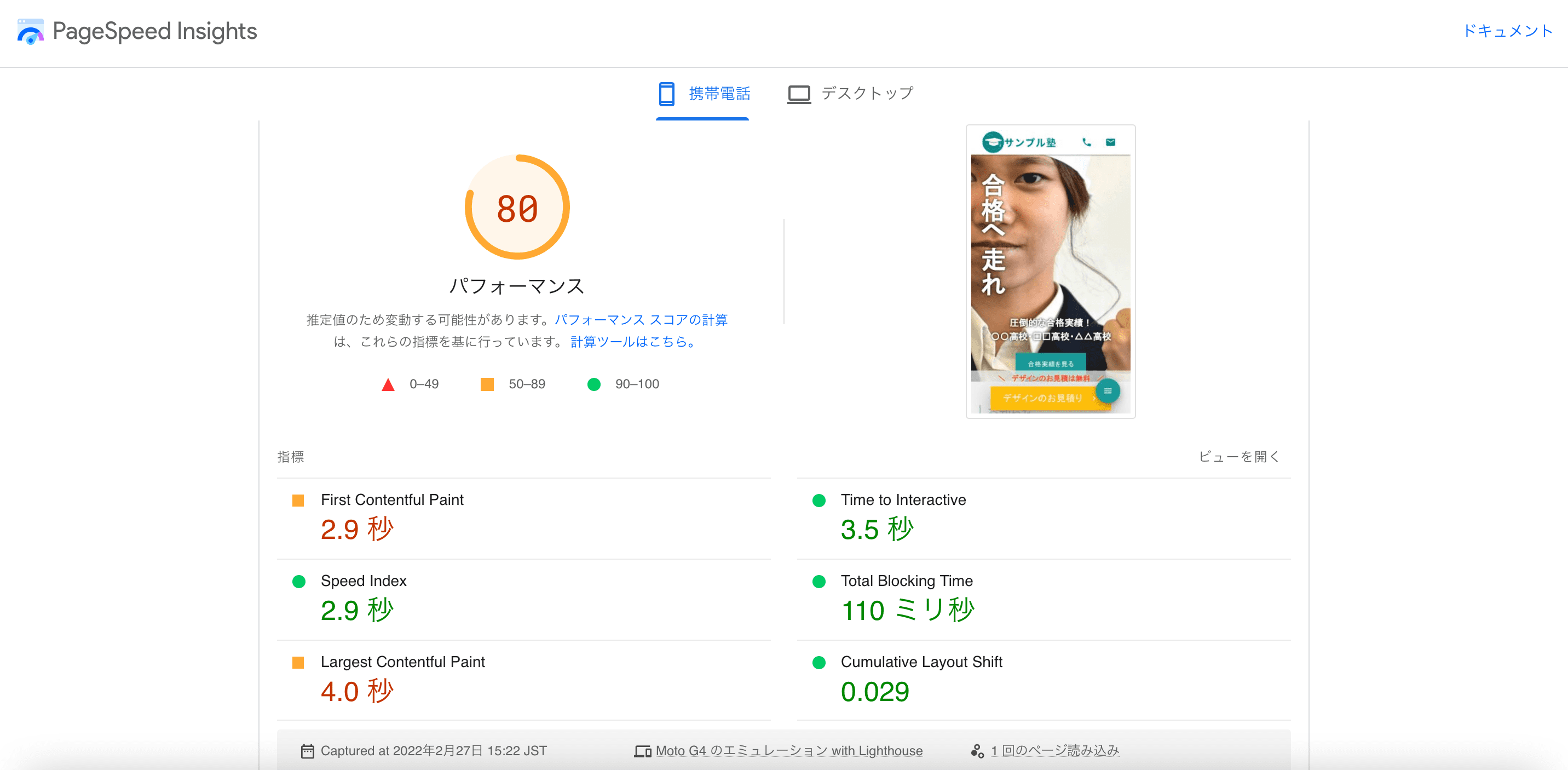
・PageSpeed Insights

ページスピードインサイトは、ホームページの表示速度を100点満点でスコアリングし、改善点を提案してくれるツールです。
表示速度はGoogleの検索順位の指標の一つでもあるため、スコアが低い場合は改善が必要です。
すぐに行える改善方法は、画像のリサイズと圧縮です。
WEBページにおいて、文字のデータ量より画像のデータ量の方が遥に大きい場合がほとんどです。そのため、画像のデータ量を切り詰めるだけで大きく改善できます。
具体的な方法は
画像のサイズが(HP上の表示サイズより)大きい画像 -> リサイズして圧縮
その他の画像 -> 圧縮
PageSpeed Insightsの分析結果にどの画像が表示速度のネックになっているか提示されます。その画像から手をつけていくといいかもしれません。
【リサイズ・圧縮ツール】
リサイズツール(jpg):https://www.iloveimg.com/ja/resize-image/resize-jpg
リサイズツール(png):https://www.iloveimg.com/ja/resize-image/resize-png
圧縮ツール:https://www.iloveimg.com/ja/compress-image
*その他にも「画像 圧縮」等検索していただければ、たくさんございます。
90点以上だと緑色になりますが、なかなかハードルが高いです。
WordPressで作成している場合、このスコアを上げるのが難しいです。
なぜなら、WordPressは便利で機能が豊富な反面、様々な機能がてんこ盛りなので表示速度が遅くなってしまいます。
・アイコン
アイコンを使うメリットは、少ない表示領域で必要な情報を伝えられる点です。
例えば、ヘッダーの大きさが限られている中、そこに
「電話」「LINE」「Instagram」と文字で表示していたら、全てを表示できませんが、アイコンを使うことでこれら全てを表示できます。


塾のホームページだとそこまでアイコンを使うこともないですが、
問い合わせのメール、電話、マップ、各種SNS
これらをアイコンに置き換えてみるのはおすすめです。
【無料で使えるアイコン】
・ファビコン
ファビコンとは、お気に入りに追加したり、タブに表示されるアイコンです。
検索順位に影響するものではないですが、ファビコンを設置しておくことで、目立ちやすくなります。


【ファビコン作成ツール】
https://favicon-generator.mintsu-dev.com/
https://ao-system.net/favicongenerator/
【参考サイト】
【初心者でもわかる】ファビコン(タブにあるアイコン)の簡単な作り方・設定方法
・OGP(Open Graph Protcol)
OGPを設定することで、TwitterやFacebookなどのSNSでシェアした際に、目立つように表示させることができます。
Twitterの場合、タイトルとページの説明、そして画像を表示できます。
OGP未設定

OGP設定済

【参考サイト】
・サイトマップ
ホームページが検索で表示されるためには、Googleなどの検索エンジンにHPを登録してもらう必要があります。
HPが登録される流れは、クローラー(ネットの中を徘徊して世界中のHPを登録するロボット)がサイトに来て、リンクを次々に辿り、サイトの各ページを登録していきます。
コース紹介や料金ページなどは色々なところからリンクが貼られているのでクローラーも訪れやすいですが、過去のブログ記事などはサイトの奥深くにあるため、クローラーが気づきにくいことがあります。
サイトマップとはWEBサイトの地図のようなもので、これをクローラーに見てもらうことで、クローラーが全てのページを徘徊できるようにするためのものです。
数ページだけのホームページではサイトマップを設置する必要はありません。しかし、ブログなどを書いていて数百ページに及ぶ場合、サイトマップがないとクローラーに全てのページを確実に登録してもらえるか確かではありません。
このような大規模サイトになった場合、サイトマップを設置することでクローラーに全てのページを確実に登録してもらうことができます。
【サイトマップ作成ツール】
【参考サイト】
 ツイート
ツイート